Muotoile HTML-taulukko: Malli kehyksiä varten, sarakkeet ilman kehyksiä
HTML-taulukoiden muotoilu – Tänään pieni perus harjoitus. Monet asiakkaat halusivat luoda omia tekstejä työntekijöidensä kanssa WordPressissä. Tekstin optimoimiseksi hakukoneita varten tekstiin lisätään erilaisia pieniä ominaisuuksia. Nämä voivat olla esimerkiksi valokuvia mediakirjastosta, mutta myös Youtube-videoiden upotuksia. Pelkkä taulukoiden lisääminen copy & paste -menetelmällä sisältää paljon HTML-katkelmia, joita et halua omaan sisällönhallintajärjestelmääsi. Tänään tarkastellaan esimerkkiä yksinkertaisesta HTML-taulukosta, jonka kuka tahansa voi luoda ja muokata itse.
Ongelma: Pelkkä HTML-taulukoiden kopiointi on epäpuhdasta.
On tärkeää, että yritysten henkilöstö ei kopioi taulukoita, sillä muuten HTML-koodissamme on paljon ”roskia”, kuten kuvattu. HTML-koodi ei näy editorin ”visuaalisella” alueella. Muokataksesi sitä sinun on napsautettava ”Tekstiä” WordPress-editorissa. Kun koodi yksinkertaisesti kopioidaan, se vie mukanaan pieniä pätkiä, joita emme halua. Tässä on suora esimerkki käytännöstä:
Esimerkki – Taulukon huono HTML
Tänne on kopioitu vielä monia asioita, joita et näe:
<th class=”headerSort” tabindex=”0″ title=”Lajittele nousevasti” role=”sarakeotsikon painike”>Ei.</th>
<th class=”headerSort” tabindex=”0″ title=”Lajittele nousevasti” role=”sarakeotsikon painike”>Piiri</th>.
<th class=”headerSort” tabindex=”0″ title=”Sort Ascending” role=”columnheader button”>Area</th>
Näemme siis, että copy & paste poistaa joitakin asioita.
Esimerkki – Taulukon hyvä HTML
Siltä se näyttäisi puhtaana:
<th>Ei.</th>
<th>Piiri</th>
<th>Alue</th>
Ratkaisu: HTML-taulukkomalli
Sinun on käytettävä hieman HTML:ää tai tutustuttava siihen. On parasta tallentaa se lyhyesti ja kopioida tai muokata sitä sitten:
- Vihje1 : <table> ja <tbody> ovat vain alussa </table> </tbody> vain lopussa.
- Vihje 2: Käytä <th>-merkkiä vain ensimmäisellä rivillä ja sulje se uudelleen (th tarkoittaa ”taulukkootsikkoa”).
- Vihje 3: <tr> avaa rivin ja </tr> sulkee sen (tr on nimeltään ”taulukkorivi”).
- Vihje 4: <td> avaa arvon tai laatikon ja </td> sulkee sen (td tarkoittaa ”taulukon tietoja”).
Tässä on taulukko, jossa on 3 saraketta ja 3 riviä:
<table>
<tbody>
<tr>
<th>Ohje 1</th>
<th>Ohje 2</th>
<th>Leader 3</th>
</tr>
<tr>
<td>Teksti 1</td>
<td>Teksti 2</td>
<td>Teksti 3</td>
</tr>
<tr>
<td>Teksti 1</td>
<td>Teksti 2</td>
<td>Teksti 3</td>
</tr>
</tbody>
</table>
Valmis pöytä näyttää tältä:
| Otsake 1 | Otsake 2 | Otsake 3 |
| Teksti 1 | Teksti 2 | Teksti 3 |
| Teksti 1 | Teksti 2 | Teksti 3 |
Toinen esimerkki, jossa on 2 saraketta ja 2 riviä:
<table>
<tbody>
<tr>
<th>Ohje 1</th>
<th>Ohje 2</th>
</tr>
<tr>
<td>Teksti 1</td>
<td>Teksti 2</td>
</tr>
</tbody>
</table>
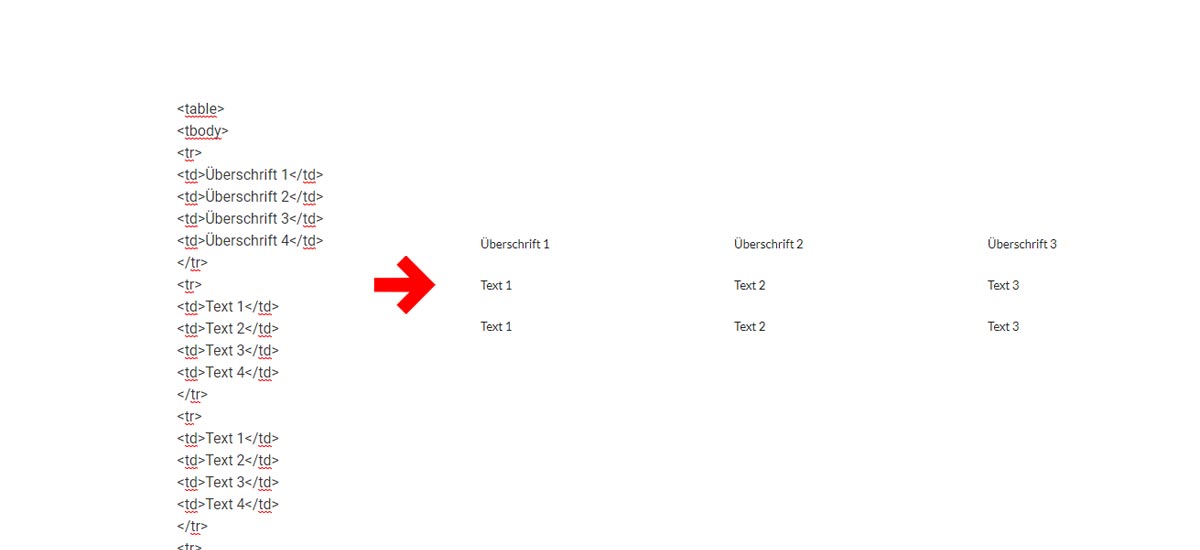
Toinen esimerkki, jossa on 4 saraketta ja 5 riviä.
<table>
<tbody>
<tr>
<th>Ohje 1</th>
<th>Ohje 2</th>
<th>Leader 3</th>
<th>Leader 4</th>
</tr>
<tr>
<td>Teksti 1</td>
<td>Teksti 2</td>
<td>Teksti 3</td>
<td>Teksti 4</td>
</tr>
<tr>
<td>Teksti 1</td>
<td>Teksti 2</td>
<td>Teksti 3</td>
<td>Teksti 4</td>
</tr>
<tr>
<td>Teksti 1</td>
<td>Teksti 2</td>
<td>Teksti 3</td>
<td>Teksti 4</td>
</tr>
<tr>
<td>Teksti 1</td>
<td>Teksti 2</td>
<td>Teksti 3</td>
<td>Teksti 4</td>
</tr></tbody>
</table>
Lisää sarakkeita ja rivejä
Voit saada lisää rivejä aloittamalla tai sulkemalla uuden ”Taulukkorivin” ”Taulukon” <taulukko>…</taulukko> sisällä. Tämä näyttää tältä:
<tr>
…
</td>
Sarakkeiden lukumäärästä riippuen ”Taulukon tiedot” on sitten lisättävä.
<tr>
<td>Teksti 1</td>
<td>Teksti 2</td>
<td>Teksti 3</td>
<td>Teksti 4</td>
</tr>