Verkkosuunnittelun testiympäristö: Photoshop-opastusohjelma johtajille ja mainostoimistoille
Verkkosuunnittelijoilla pitäisi aina olla sormensa pelissä mainostoimistoissa. Todellisuus on usein erilainen. Konsulttina näen mainostoimistoissa usein epätoivoisia yrityksiä työskennellä nopeasti Photoshopissa. Muutaman kuvakkeen takia työntekijän koko työpäivä on nopeasti menetetty. Mutta näytön suunnittelun perusteet voivat olla niin yksinkertaisia. Uudessa Photoshop-video-oppaassani näytän yksinkertaisessa muodossa, miten voit luoda nopeasti kuvasuunnitelmia esimerkiksi esityksiä varten. Jos ymmärrät perusasiat, voit nopeasti siirtyä monimutkaisempiin Photoshop-tasoihin ja luoda mock upeja, joissa on satoja tasoja. Ensin on kuitenkin kyse perusasioista! Ohje tulee suoraan video-ohjeen jälkeen.
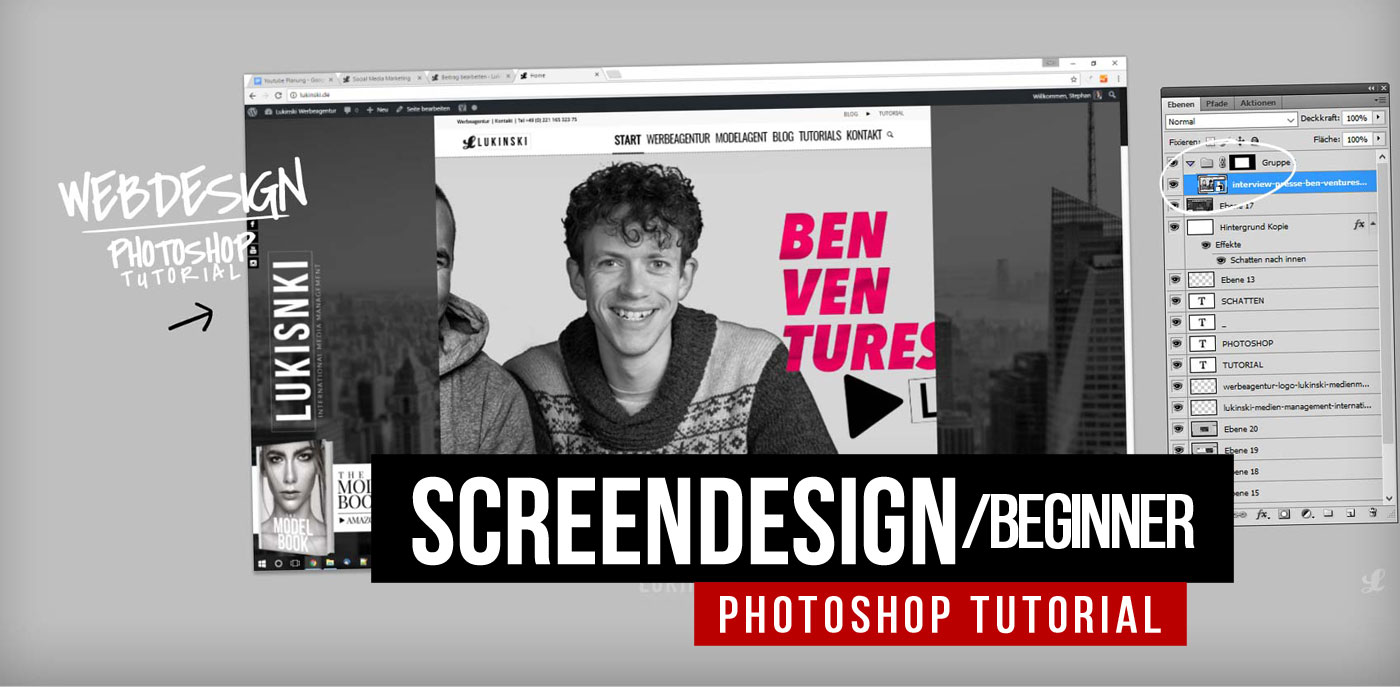
Photoshop opetusohjelma: Web-suunnittelu tai näytön suunnittelu
Tutorial – Nopea näytön suunnittelu tai web-suunnittelu Photoshopissa
Kuvakaappaus näytöstä tulostuspainikkeen kautta (Windows), oikeassa yläkulmassa.
Photoshop, luo uusi projekti. Photoshop antaa suoraan sopivat mitat, yleensä HD 1920×1080. Näytöstä riippuen se on tietysti erilainen. Jos käytössäsi on kaksi näyttöä, on vielä yksi välivaihe: sinun on rajattava grafiikka. Voit tehdä tämän helposti näppäimillä Ctrl + Alt + C. Täältä löydät lisää
Luo uusi kerros, luo ryhmä, luo maski, ja voit aloittaa! Tietenkin löydät myös Photoshopin opetusohjelman > Tasot, maskit ja ryhmät
Lopuksi voit tallentaa kaiken verkkokäyttöön ja laitteisiin, jotta voit lähettää sen nopeasti tai ottaa sen mukaan asiakasesittelyyn.
[shortcode-muuttuja slug=”adsense-content”]