Editor vs. Composer! Yksinkertainen WYSIWYG-tekstieditori vs. drag’n’drop-lisäosa
Visuaaliset säveltäjät ovat yksi WordPressin trendeistä. Kaikki, jotka haluavat luoda sivuja ja artikkeleita WordPress-sisällönhallintajärjestelmään, ovat riippuvaisia integroidusta WP-editorista. WP-editori on lyhyesti sanottuna WYSIWYG-editori, eli ”mitä näet, sitä saat” -editori. Toisin sanoen, kuten Microsoftin tunnetussa Word-toimisto-ohjelmistossa, näet muutokset aina reaaliajassa. Lihavoida sana on lihavoitu. Alleviivaa sana ja se on alleviivattu. Juuri näin WordPress-editori toimii, näet sen, mitä teet. Pienemmille verkkoprojekteille, verkkosivustoille ja blogeille tämä ominaisuus on täysin riittävä. WordPressin suosion kasvaessa järjestelmällä on kuitenkin toteutettu yhä suurempia sivustoja. Monet verkkosuunnittelijat ja mediavastaavat eivät kuitenkaan halunneet tyytyä pelkkiin tekstikenttiin, vaan halusivat koristella sivujen yksilöllistä ulkoasua. Yksittäisten kuvakkeiden, yksittäisten taustojen, liukusäätimien, suurten kuvien ja paljon muuta.
[shortcode-muuttuja slug=”adsense”]
Klassinen WordPress-editori vai Composer?
Ammattilaiselle tämä ei ole mikään ongelma, hän kirjoittaa muutaman rivin koodia HTML:llä ja CSS:llä ja homma on valmis. Sisällönhallintajärjestelmän periaatteena on kuitenkin hallita suuria tietomääriä ja mieluiten tehdä niistä käyttäjille helposti saatavilla, muokattavissa ja poistettavissa olevia. Siksi on suositeltavaa, että käytössä on mukava ja käyttäjäystävällinen käyttöliittymä, jota on helppo käyttää myös ilman suurta teknistä osaamista.
Periaate, suunnittelu lyhytkoodeilla
Jotta sivuja voitaisiin tyylitellä suhteellisen yksinkertaisesti, syntyi ajatus käyttää lyhytkoodeja. Nämä lyhytkoodit yhdistävät monimutkaisemman koodin yksinkertaisiksi tunnisteiksi, joita käyttäjä voi sitten käyttää. Yksinkertainen esimerkki olisi kietoa hieno otsikko lyhytkoodiin:
[ otsikko ]Tässä on otsikko[ /otsikko ].
… elementille annetaan sitten erikoisväri, erikoisasento, ehkä erilainen fontti, fontin vahvuus ja paljon muuta. Ennen kuin alamme kirjoittaa monimutkaisia HTML- ja CSS-ominaisuuksia, olisi fiksua käyttää vain termiä otsikko. Juuri näin shortcodien periaate toimii: pakkaat monimutkaisemmat, pitkät koodit yksinkertaisiin pikku pätkiin. Tämän periaatteen ongelmana on, että tarvitaan paljon visuaalista mielikuvitusta, koska käyttäjä näkee koodia, ei kauniisti muotoiltua otsikkoa. Kuvittele nyt, että lisäämme monimutkaisuutta hieman ja otamme mukaan taulukoita, joissa on täsmälleen samat välit ja jotka myös väritetään taustalla, yksitellen, kerran sinisellä, kerran keltaisella ja kerran oranssilla. Tässä kohtaa lyhytkoodit saavuttavat rajansa, ainakin ei-teknikon kannalta.
[shortcode-muuttuja slug=”adsense”]
Uusi: Säveltäminen WordPress-editorissa
Jotta sisältö voidaan sijoittaa hyvin helposti ja se on myös suoraan visuaalisesti näkyvissä, likimääräisessä sijainnissaan, likimääräisessä muodossaan, WP:n vakioeditorille on jo jonkin aikaa ollut erilaisia vaihtoehtoja: Composer. Voit ladata nämä aivan tavallisesti, asentaa ne WordPress-järjestelmääsi ja voit lähteä liikkeelle. Löydät kaikki tärkeät ladattavat tiedostot täältä ja uudelleen artikkelin lopusta.
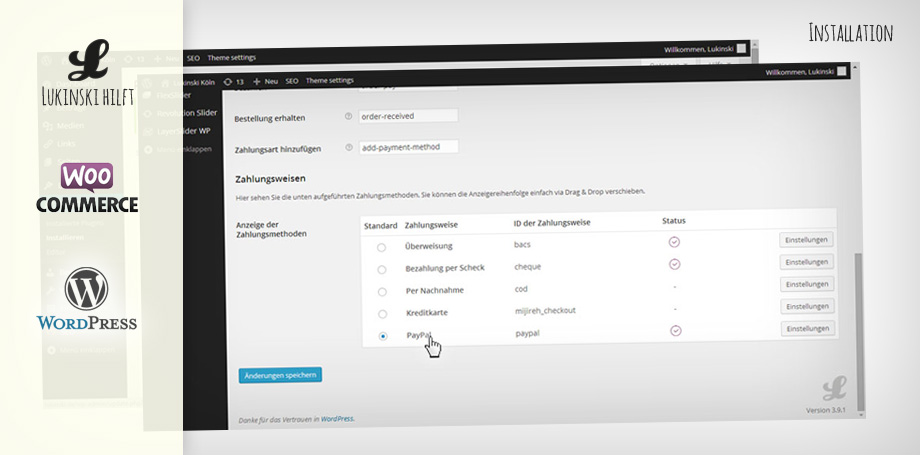
Ensimmäisessä vaiheessa asennat valitsemasi säveltäjän tavallisen pluginin tavoin WordPressin kojelautaan. Seuraavassa vaiheessa aktivoit laajennuksen tavalliseen tapaan. Mikä on nyt muuttunut? Sivut ja viestit. Katsotaanpa ensin vielä kerran WordPress-kojelautaasi, täältä löydät kaikki sinulle tärkeät kohdat jälleen yhdellä silmäyksellä, blogipostauksista mediasta kommentteihin ja laajennuksiin. Tämänpäiväisen tehtävämme kannalta merkityksellisiä ovat sivut ja viestit. Periaatteessa sivut ja viestit eroavat toisistaan vain siinä, että viestit luokitellaan ja ajoitetaan kuten perinteisessä blogissa. Sivut ovat kaikki staattisia sivuja, kuten käyttöehdot, yhteystietosivut tai ”Tietoa meistä”, mutta myös aloitussivu ja niin edelleen.
Tärkein WP-kojelaudan elementti verkkosivustollesi:
Aktivoi WP Composer
Seuraavassa esimerkissä käytämme WordPress-teeman Enfoldin ulkoasueditoria (löytyy täältä). Riippumatta siitä, käytätkö WP Bakeryn Layout Editoria vai Visual Composeria, löydät nyt jokaisesta yksittäisestä sivusta tai viestistä sinisen painikkeen, joka johtaa sinut Composeriin tai vaihtaa tilan WP Editorista Composeriin.
Paljon etuja, paljon joustavuutta
Tarkastellaan ensin Composerin tarjoamia lukemattomia etuja. Ensinnäkin meillä on responsiivinen sisällön koostaminen tietokoneille ja mobiililaitteille. Composerin avulla sarakkeita ja rivejä voidaan tarkastella yksittäisinä elementteinä ja mukauttaa näytön koon mukaan, eli työpöydän, tabletin tai älypuhelimen mukaan. Lisäksi sinulla on visuaalinen käyttöliittymä, et tarvitse HTML:ää, CSS:ää tai lyhytkoodeja luodaksesi vahvoja elementtejä, kuten videotaustoja. Kaikkia sivujen tai viestien elementtejä voidaan siirtää helposti ja intuitiivisesti vetämällä ja pudottamalla. Yksittäisten elementtien rakenne on määritelty ja aina sama, mikä antaa verkkosivustollesi yhtenäisen ulkoasun ja käyttäjälähtöisyyden ja siten vähemmän häiriöitä vierailun aikana.
Muita etuja:
- Elementit ovat vapaasti sijoitettavissa – jopa ilman HTML:n, CSS:n tai muiden ohjelmien tuntemusta
- Media, kuvat jne. on helppo integroida.
- Voimme luoda asetteluja malleina
- …

[shortcode-muuttuja slug=”adsense”]
Sarakkeet, solut ja rakenne
Katsotaanpa nyt kuvaa 4. Sieltä löydät johtopäätöksen pienen johdannon työskentelyyn visuaalisten muokkaajien kanssa WordPressissä. Tämä on myös viimeinen vaihe työpajoissani, koska työskentely säveltäjän kanssa on hyvin intuitiivista, ja sen oppii parhaiten kokeilemalla ja erehtymällä. Se ei myöskään vie paljon aikaa, koska elementtejä on yleensä vain kaksikymmentä. Itsenäisen harjoittelun avulla säveltäjän käyttö on helpompaa ja nopeampaa ymmärtää. Tulokset ovat nopeasti erittäin hyviä, sillä soveltaminen on todella yksinkertaista pienellä opastuksella ja mielikuvituksella:

Vinkkini: Pidä se yksinkertaisena
Katso rakennetta kuvassa 4, usein mitään erityisiä otsikoita ei tarvita, tekstikenttä riittää. Aseta itsellesi osio tai työskentele sarakkeen kanssa, aseta tekstielementti tähän ja katso, mitä tapahtuu. Esikatselun avulla (muokkaussivun oikeassa yläkulmassa) näet tuloksen uudessa selaimen välilehdessä. Mene nyt hieman pidemmälle ja aseta viiva ensimmäiseen tekstikenttäämme. Tee tekstikentästä otsikko ja sijoita uusi tekstikenttä aivan sen loppuun. Selvä. Voit yksinkertaisesti kopioida nämä kentät säveltäjään ja luoda suoraan kolme tai neljä tai viisi kappaletta. Näin voit luoda ulkoasun nopeasti ja myös kouluttaa nopeasti uusia työntekijöitä ja näyttää heille, miten tehokas sisällönhallinta toimii.
Jos sinulla on kysyttävää sisällönhallinnasta, sisältömarkkinoinnista, WordPressistä tai työpajoista työntekijöidesi kouluttamiseksi, soita meille. Meillä on tehokkaita ja vahvoja työpajakonsepteja, joita olemme testanneet useita kertoja tiiviissä yhteistyössä asiakkaidemme ja asiakkaidemme kanssa. Voit myös hyötyä kokemuksestamme ja tietotaidostamme verkkoyrittäjinä ja -konsultteina.
- Lataa: Visual Composer
alkaen CodeCanyon
Tässä vaiheessa haluan kuitenkin varoittaa sinua käyttämään Composeria vain muutamaan sivuun hyvin keskittyneesti, jotta latausnopeus ei pidentyisi tarpeettomasti.
[shortcode-muuttuja slug=”adsense-content”]