Facebook-kommentit WordPressille – sovelluksen luominen, koodin integrointi ja moderointi
Facebook-kommentit tekevät kotisivuista, blogeista ja verkkokaupoista paljon elävämpiä. Käyttäjien ei enää tarvitse syöttää tietojaan tai rekisteröityä. Sijoittamalla tai vaihtamalla WordPress-kommentit Facebook-koodin kanssa vuorovaikutus, käyttäjäuskollisuus ja myös verkkosivustosi, blogisi tai kauppasi vierailuajat kasvavat. Tietenkin on olemassa myös WordPress-liitännäisiä upottamista varten. Mutta pienellä copy & paste -toiminnolla voit tehdä kaiken myös itse. Tänään, ei video-opastuksen avulla, vaan klassisesti kuvakaappausten avulla, koska se on todella nopeaa, jopa ilman mainostoimistoa.
Luo Facebook-sovellus käytettäväksi
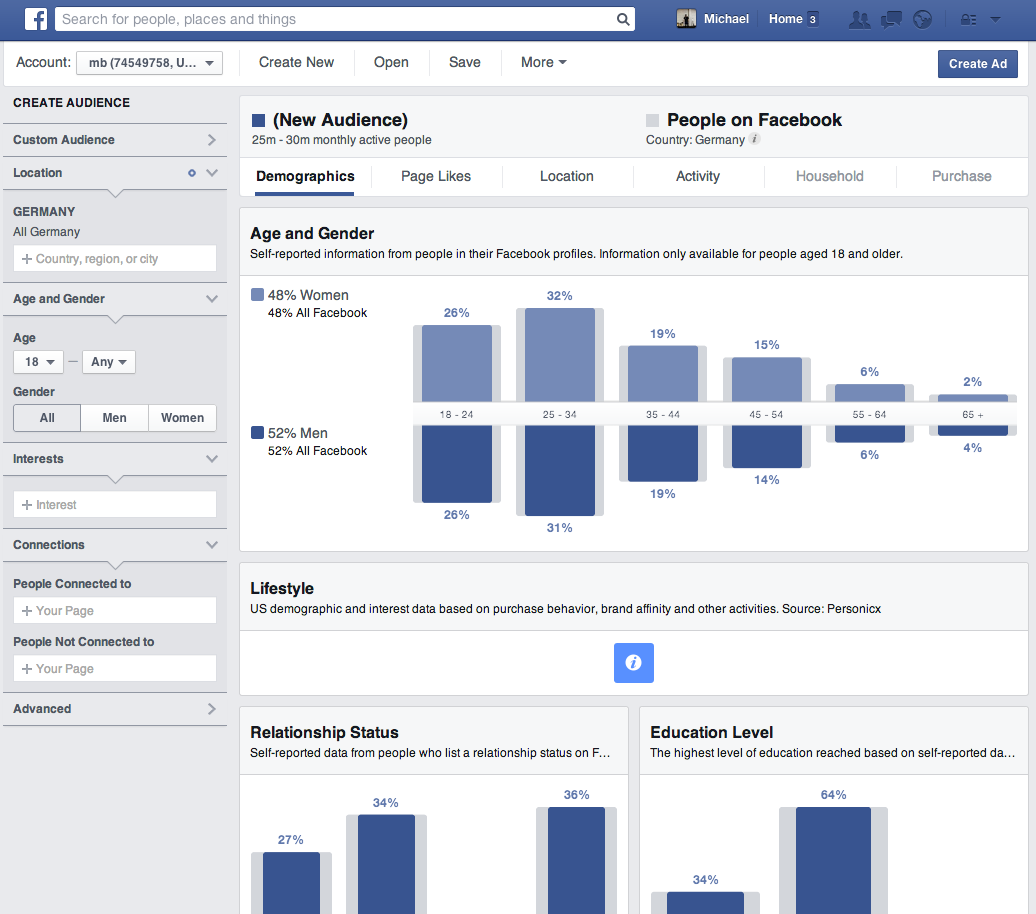
Vinkki! Täältä löydät XXL-oppaamme aiheesta Facebook-mainokset. Tässä artikkelissa opit:
- Luo Facebook-sovellus käytettäväksi
- Luo ja upota kommenttikoodi
Jos et ole vielä luonut omaa sovellusta facebookissa kehittäjille, tämä on ensimmäinen askel. Rekisteröidy täällä ja luo sovellus:
Luo ja upota kommenttikoodi
Seuraavassa vaiheessa luot oman koodin. On tärkeää, että saat sen header.php:hen. WordPressissä on yleensä kaksi tapaa tehdä tämä.
- Paras tapa on upottaa koodi teemasi backendiin. Useimmat teemat tukevat upottamista suoraan backendistä. Silloin sinun ei tarvitse tehdä mitään muutoksia teemaan. Sijoita koodi esimerkiksi Google Analytics -koodin paikalle.
- Suoraan teemassa WordPressin taustapalvelun kautta Design > Editor. Avaa sitten header.php ja lisää koodi siististi, mieluiten suoraan <body>-tagin jälkeen.
- Suositus! Parempi käydä läpi lapsiteemasi ja muuttaa header.php:n kopio, niin sinulla ei ole ongelmia teemapäivityksen kanssa.
Voit luoda koodin täältä:
Syntynyt koodi näyttää tältä. AppID on sitten yksilöllinen tunnuksesi.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.8&appId=1453051238274088";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Kuvakaappauksia kehittäjien opetusohjelmasta
Tässä ovat kaikki vaiheet jälleen yksittäisinä kuvakaappauksina:
WordPressin ja Facebookin kommenttitoiminnon vaihto
Skriptin lisäksi saat myös pienen div-laatikon, jonka voit upottaa sivun etupäähän. Menettely on samanlainen kuin käsikirjoituksessa. Vain että muokkaat single.php. Jos käytät teemaa, koodi on ehkä sijoitettava myös tiedostoon comments.php tai vastaavaan. Kuten esimerkissäni. Voit sijoittaa koodin kaikkialle sivullesi tai vain yksittäisille sivuille. Korvaamme kommenttitoiminnon suoraan. Jos haluat kommentit yksittäisille sivuille, lisää koodi suoraan blogikirjoituksiin jne. Näin muutat kommenttitoiminnon globaalisti.
Tärkeää on korvata URL-osoite (minun tapauksessani http://lukinski.com) globaalin vaihtoehdon kohdalla seuraavalla:
<?php echo get_permalink(); ?>
- Suoraan teemassa WordPressin taustapalvelun kautta Design > Editor. Avaa nyt single.php-tiedosto ja korvaa WordPress-koodi tai poista se.
- Suositus! Toimi samalla tavalla täällä lapsiteemasi kautta ja muuta kopio single.php:stä.
<div class="fb-comments" data-href="<?php echo get_permalink(); ?>" data-numposts="5"></div>
Voila.
Kuvakaappauksia koodinvaihdosta
Esimerkissäni kommenttikoodi ei ollut single.php:ssä, vaan yksittäisessä comments.php:ssä. Kopioin tämän lapsiteemaani ja korvasin sitten koko kommenttikoodin uusilla Facebook-kommenteilla. Jos työskentelet single.php:ssä, varmista, että poistat vain kommenttikoodin. Esimerkissä, kuten sanoin, koko comments.php korvattiin.
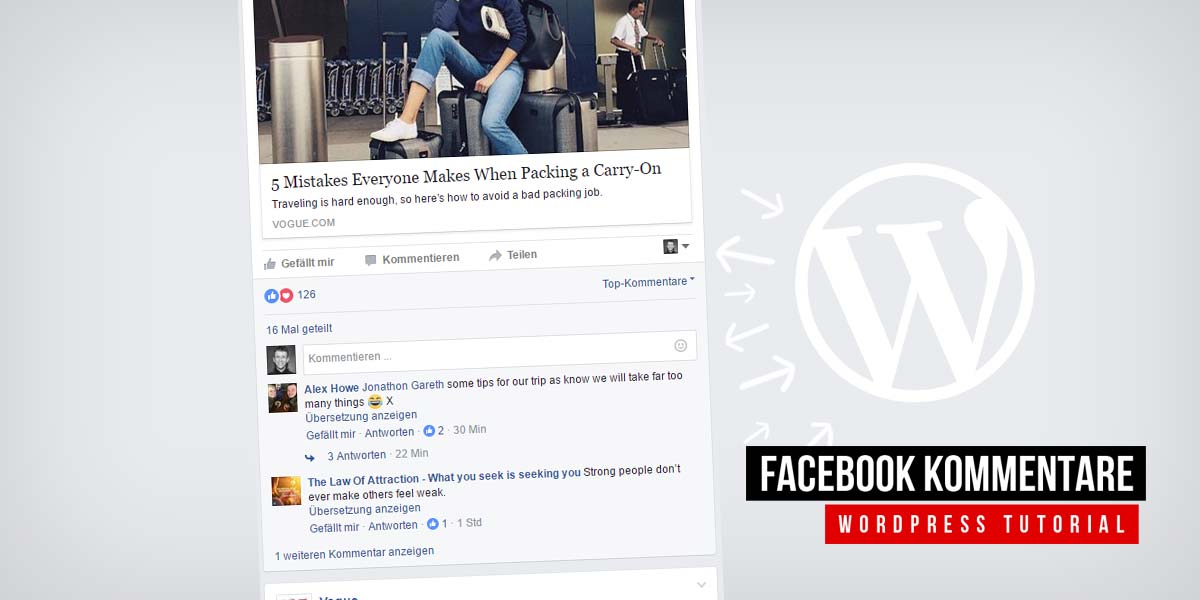
Facebook-kommenttitoiminto blogissa
Kun se on valmis, se näyttää tältä!




















 4.9 / 5.0
4.9 / 5.0